Next-gen browser and mobile automation test framework for Node.js
Test in Real Environments
WebdriverIO allows you to test in actual browser or mobile devices used by your users.
Versatile and Feature Rich
Use WebdriverIO for full e2e or unit and component testing in the browser.
Auto Wait
WebdriverIO automatically waits for elements to appear before interacting with them.
Native Mobile Support
Run WebdriverIO on real mobile devices, smart TVs or other IoT devices through Appium.
Committed Community
Running a support channel with over 8k members and a rich ecosystem of community maintained plugins.
import { $, expect } from '@wdio/globals'
import { render } from '@testing-library/vue'
import HelloWorld from '../../src/components/HelloWorld.vue'
describe('Component Testing', () => {
it('increments value on click', async () => {
const { getByText } = render(HelloWorld)
const btn = getByText('count is 0')
// transform into WebdriverIO element
const button = await $(btn)
// interact with element like a real user
await button.click()
await button.click()
getByText('count is 2')
})
})
E2E and Unit / Component Testing in real Browser!
WebdriverIO is an all in one framework for your web app development. It enables you to run small and lightweight component tests as well as running e2e test scenarios in the browser or on a mobile device. This guarantees that you to do the testing in an environment used by your users.
It comes with smart selector strategies that simplify interacting e.g. with React components or running deep selector queries with nested shadow DOM trees. As interactions happen through a standardized automation protocol it is guaranteed they behave natively and aren't just JavaScript emulated.
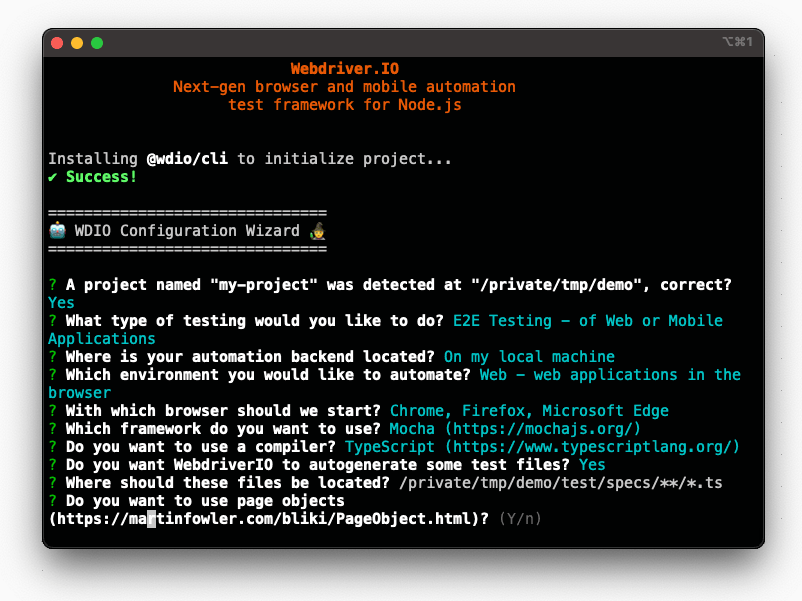
Get Started With WebdriverIO within Seconds
The WebdriverIO testrunner comes with a command line interface that provides a
powerful configuration utility and helps you to create your test setup in less than
a minute. It lets you pick from available test framework integrations and easily
allows to add all supported reporter and service plugins!
With just one
simple command you can set up a complete test suite:
$ npm init wdio@latest ./
Start learning more about WebdriverIO and how to get started on YouTube.


Watch Talks about WebdriverIO
The community around WebdriverIO is actively speaking on various user groups or conferences about specific topics around automated testing with WebdriverIO. Check out this talk on My favourite features of WebdriverIO by Julia Pottinger at Open Quality Conference.
There is also many YouTube Channels with useful tutorials by community members such as Klamping, Seventeenth Sep or Automation Bro.
Google Lighthouse Integration
WebdriverIO not only runs automation based on the WebDriver protocol, it also
leverages native browser APIs to enable integrations to popular developer tools such
as Chrome DevTools or Google Lighthouse. With the @wdio/devtools-service
plugin you have access to commands for validating if you app is a valid PWA
application as well as to commands for capturing frontend performance metrics such
as `speedIndex` and others.
await browser.emulateDevice('iPhone X')
await browser.enablePerformanceAudits({
networkThrottling: 'Good 3G',
cacheEnabled: true,
formFactor: 'mobile'
})
// open application under test
await browser.url('https://localhost:3000')
expect(await browser.getMetrics().firstMeaningfulPaint)
.toBeBelow(2500)
const pwaCheckResult = await browser.checkPWA()
expect(pwaCheckResult.passed).toBe(true)